Graphic Design
In my graphic design portfolio, I explore the art of visual storytelling through thoughtful design and meaningful concepts. My work balances creativity and functionality, with projects spanning branding, typography, print, and digital mediums. Each piece reflects my dedication to crafting designs that resonate emotionally while serving a purpose, from playful type specimen websites to introspective mental health brands like 'Soul.' My designs aim to engage, inspire, and connect with diverse audiences through bold visuals, intentional layouts, and a deep understanding of communication through design.
Hand Pulled Prints
-

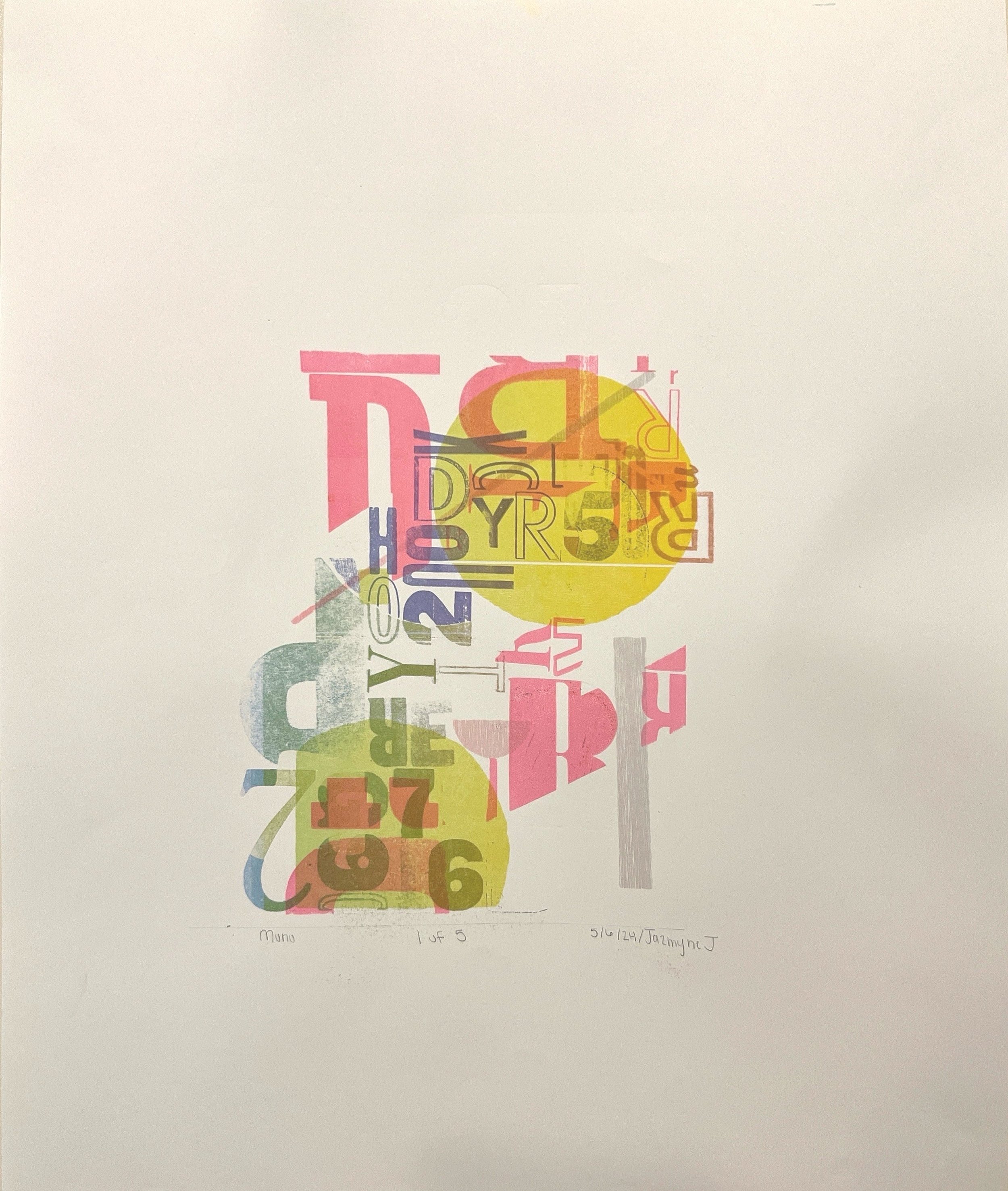
Typographic Echo
This piece uses bold numerals and abstract layering to create a dialogue between type and color. The overlapping shapes and translucent forms evoke the idea of communication and the fragmentation of messages, exploring the tension between clarity and ambiguity in modern design.
-

Alphabet's Dance
A vibrant interplay of letters and colors, this composition portrays type as a playful, dynamic medium. Each letter is arranged to create movement and depth, suggesting the fluidity of language and its ability to transform depending on context.
-

Constructed Harmony
Through overlapping typography and layered geometric forms, this piece explores the concept of balance amid chaos. The bold shapes and bright colors contrast with softer elements, offering a visual metaphor for the coexistence of structure and spontaneity in design.
-

Type Reimagined
This work takes a deconstructive approach to typography, turning letters and numbers into abstract visual elements. The piece captures a sense of experimental freedom, redefining how type can be both functional and expressive in artistic contexts.
-

Shaped Silence
A minimalist design where negative space takes center stage, this work echoes the quiet yet powerful presence of absence, leaving room for introspection.
-

Flowstate
Organic curves interweave with structured lines, embodying a dance between chaos and control, movement and stillness.
-

Luminous Layers
Geometric shapes meet vibrant hues in a playful composition that captures the dynamic interplay of light, form, and emotion.
-

Radiant Collision
Bold shapes and striking contrasts come together in an energetic symphony, showcasing the expressive potential of abstraction.
-

Liquid Motion
Subtle gradients and delicate lines create a sense of flow and transformation, as if the piece is caught mid-drift between states of being.
-

Asymmetry’s Mirror
Exploring the tension between balance and imbalance, this abstract piece challenges perceptions of symmetry through its striking juxtaposition of form and color.
-

Type in Flux
Typographic forms dissolve and rebuild in this dynamic composition, blending the structural rigidity of text with the fluidity of visual art.
-

Echoes in Grey
Monochromatic tones create a soft, meditative landscape, where texture and depth whisper stories of stillness and introspection.
Posters
Motion Graphics
Gestalt Principle
Closure Video #1
Gestalt Principle
Closure Video #2
Gestalt Principle
Closure Video #3
Kinetic Type
The kinetic typography video brings to life a once viral part from John Mulaney's Kid Gorgeous at Radio City comedy special, using dynamic motion and typography to capture the humor and energy of the segment. As Mulaney's words unfold, the text flows, shifts, and reacts to the rhythm of his delivery, mimicking the comedic timing and pacing of his performance. The letters bounce, stretch, and contract in sync with the beat, amplifying the punchlines and emphasizing key phrases. The motion of the typography reflects the intensity and humor of the material, drawing the viewer’s attention and enhancing the comedic impact. Color, contrast, and texture work together to give the words a physical presence, making them not just seen but felt, as they react to the rise and fall of Mulaney's delivery in this iconic comedic moment.
The title sequence of Archer is a bold and graphic introduction that captures the show's espionage-driven tone with a sleek, comic book-inspired design. Each character is introduced with sharp, dynamic animations, often shown in action-packed poses. The most notable element is the use of the dot, which serves as a visual cue to “sneak up” on the character's name, aligning with the show's theme of covert operations and subtle manipulation. The dot darts in and out, intentionally drawing attention to the character before their name is revealed, symbolizing the stealthy nature of spies. This clever design choice mirrors the series' focus on deception and surprise, while the energetic soundtrack amplifies the fast-paced and irreverent mood of Archer. The combination of animated characters, witty text, and synchronized movement creates a visually engaging sequence that reflects the show's spy-centric world.
Title Sequence (Archer)
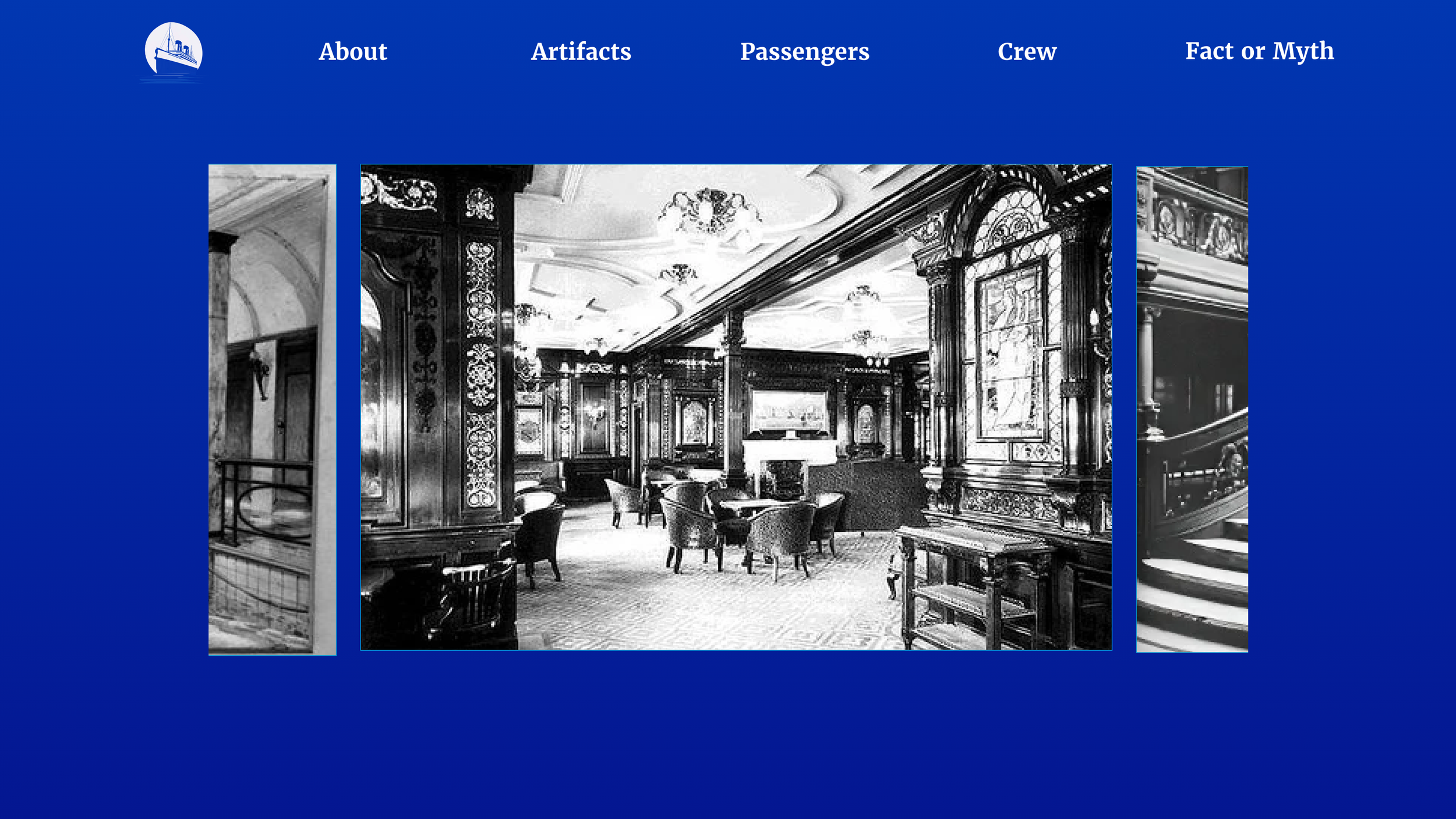
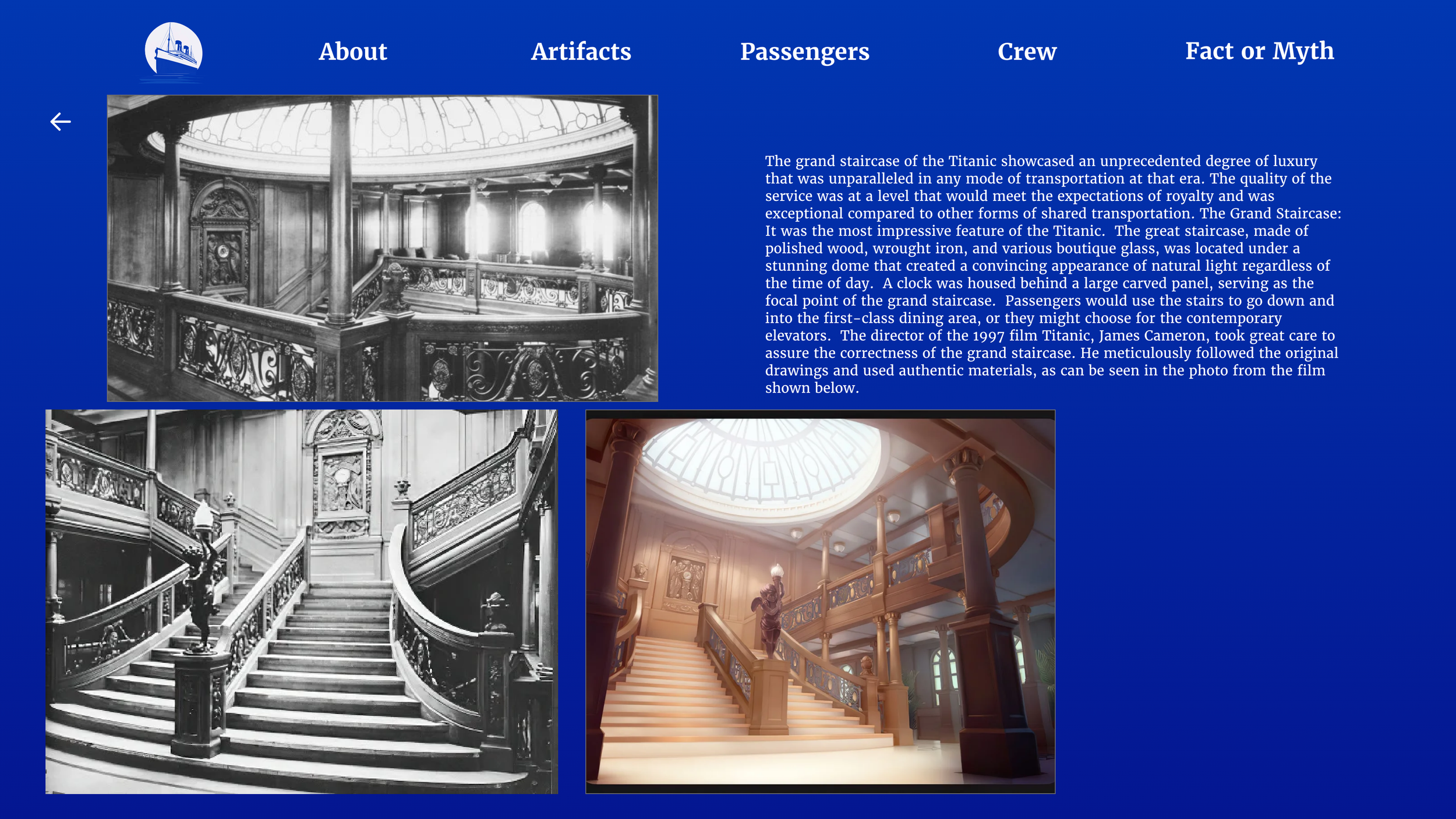
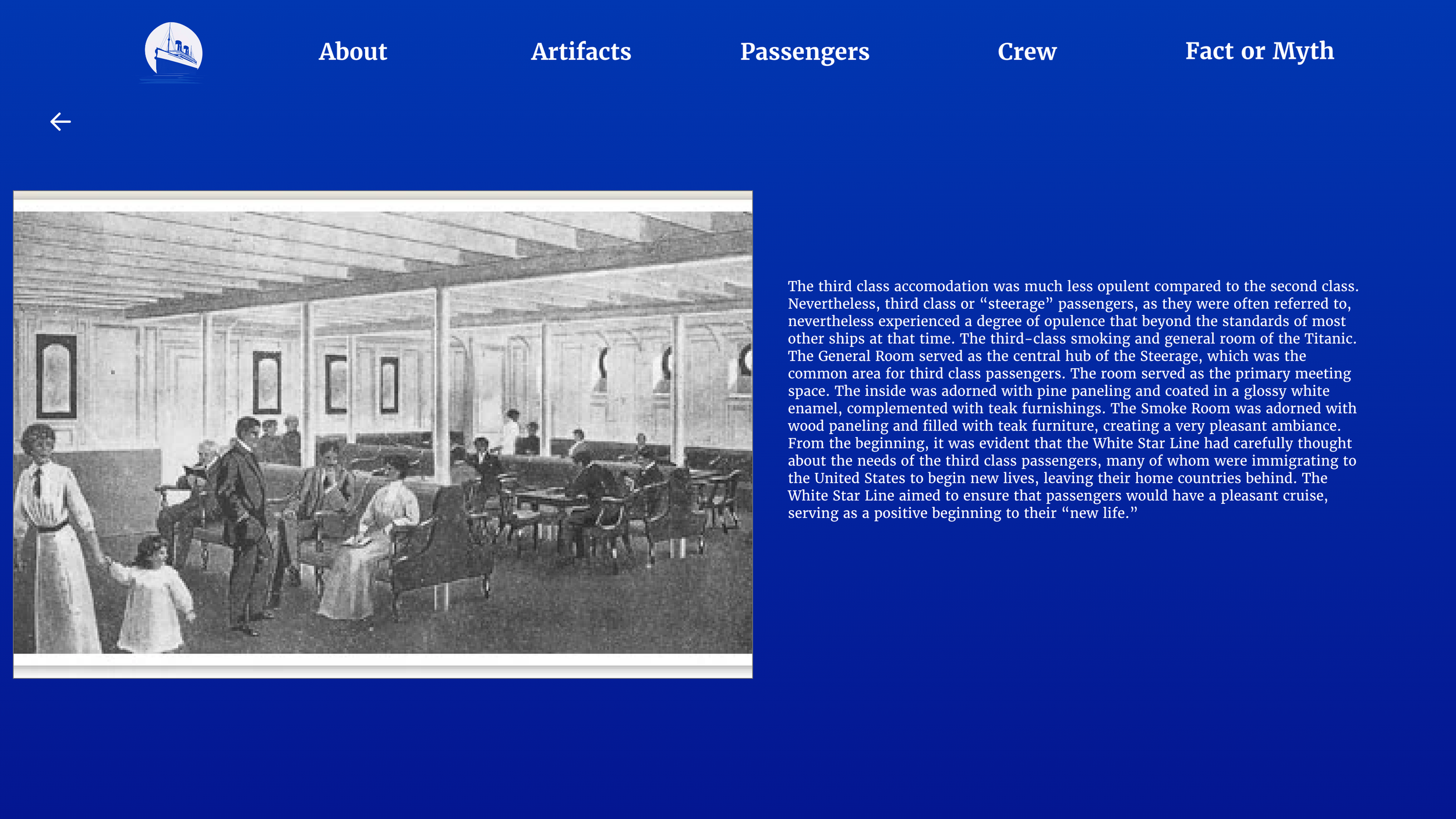
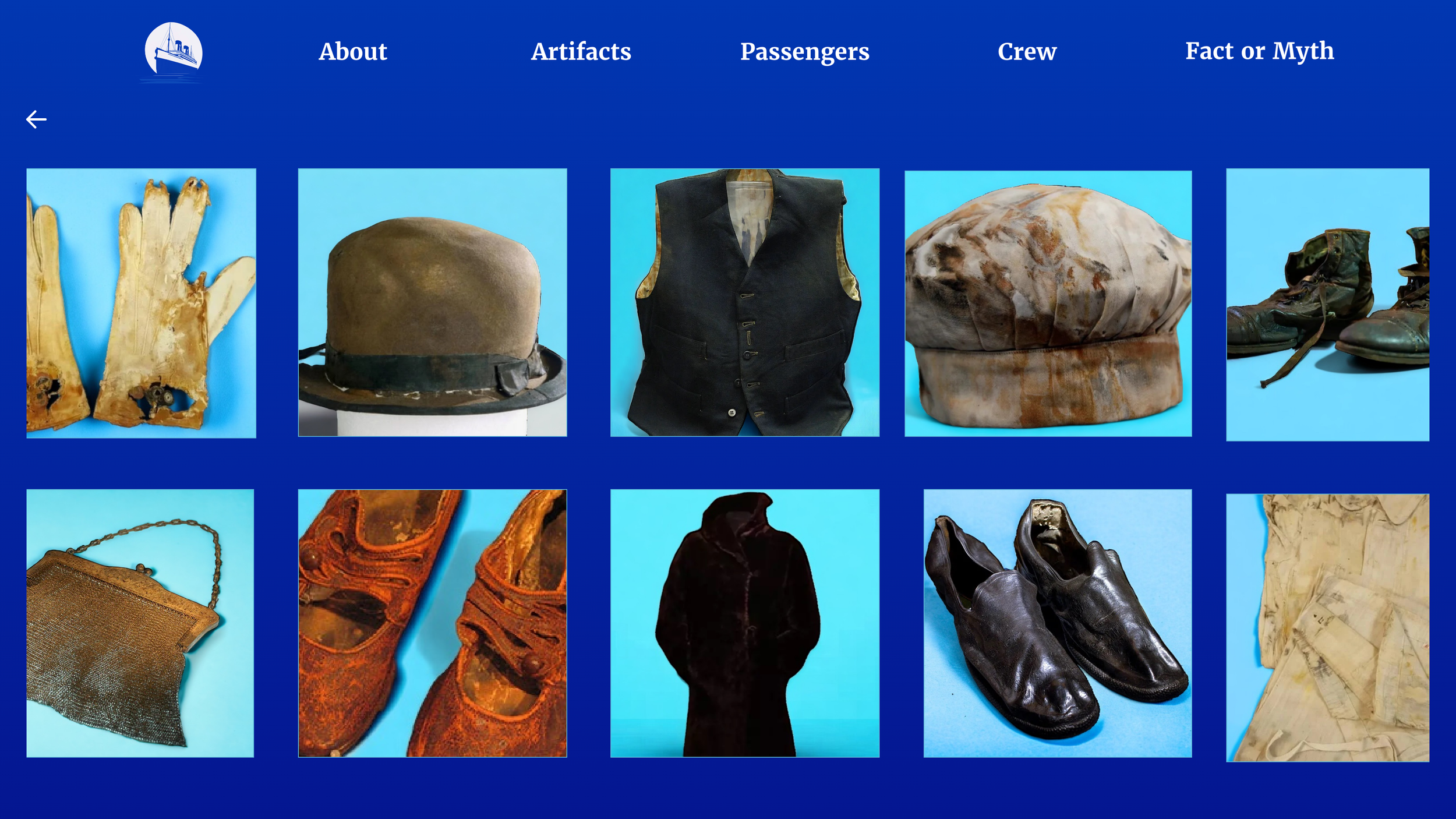
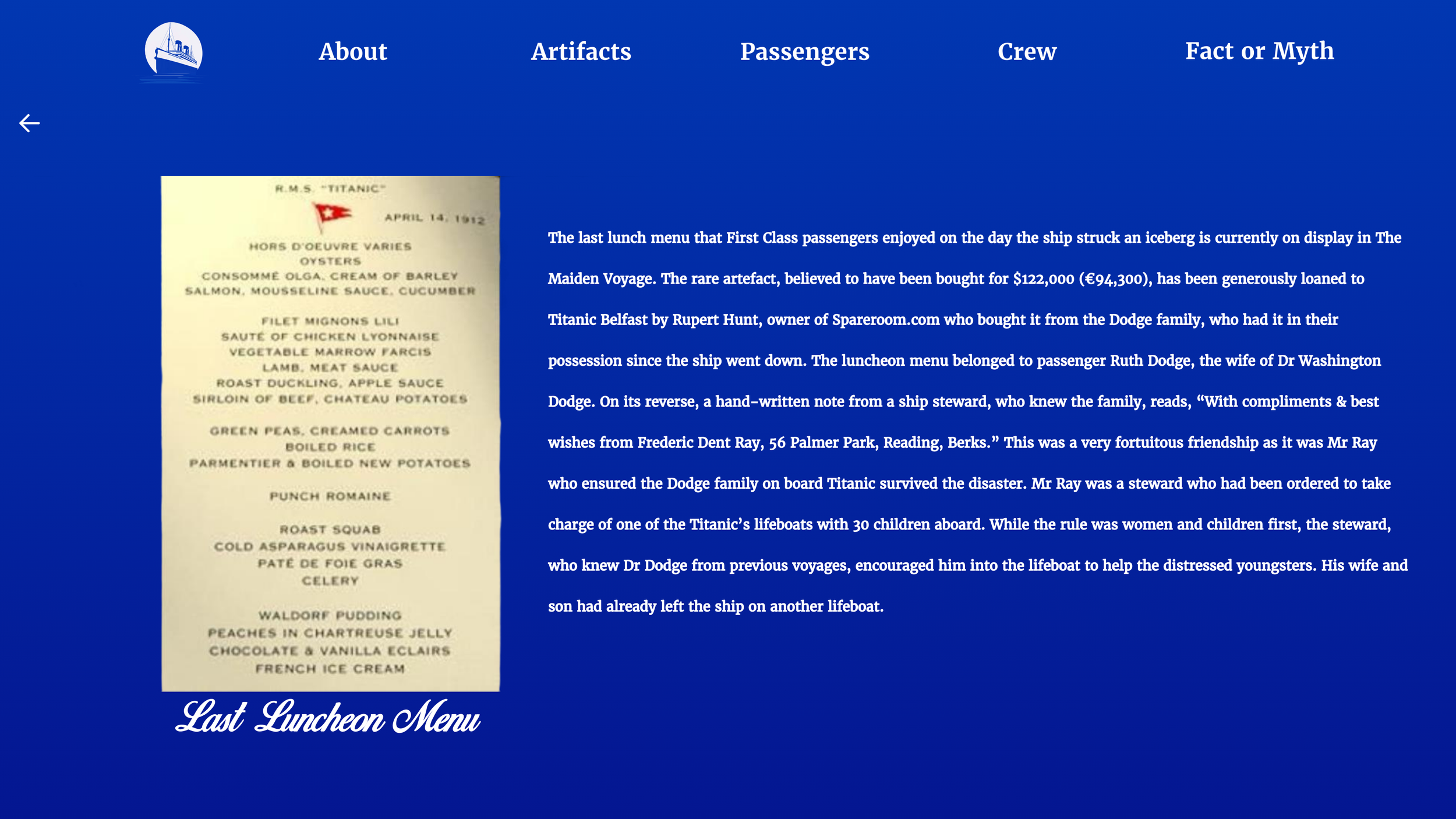
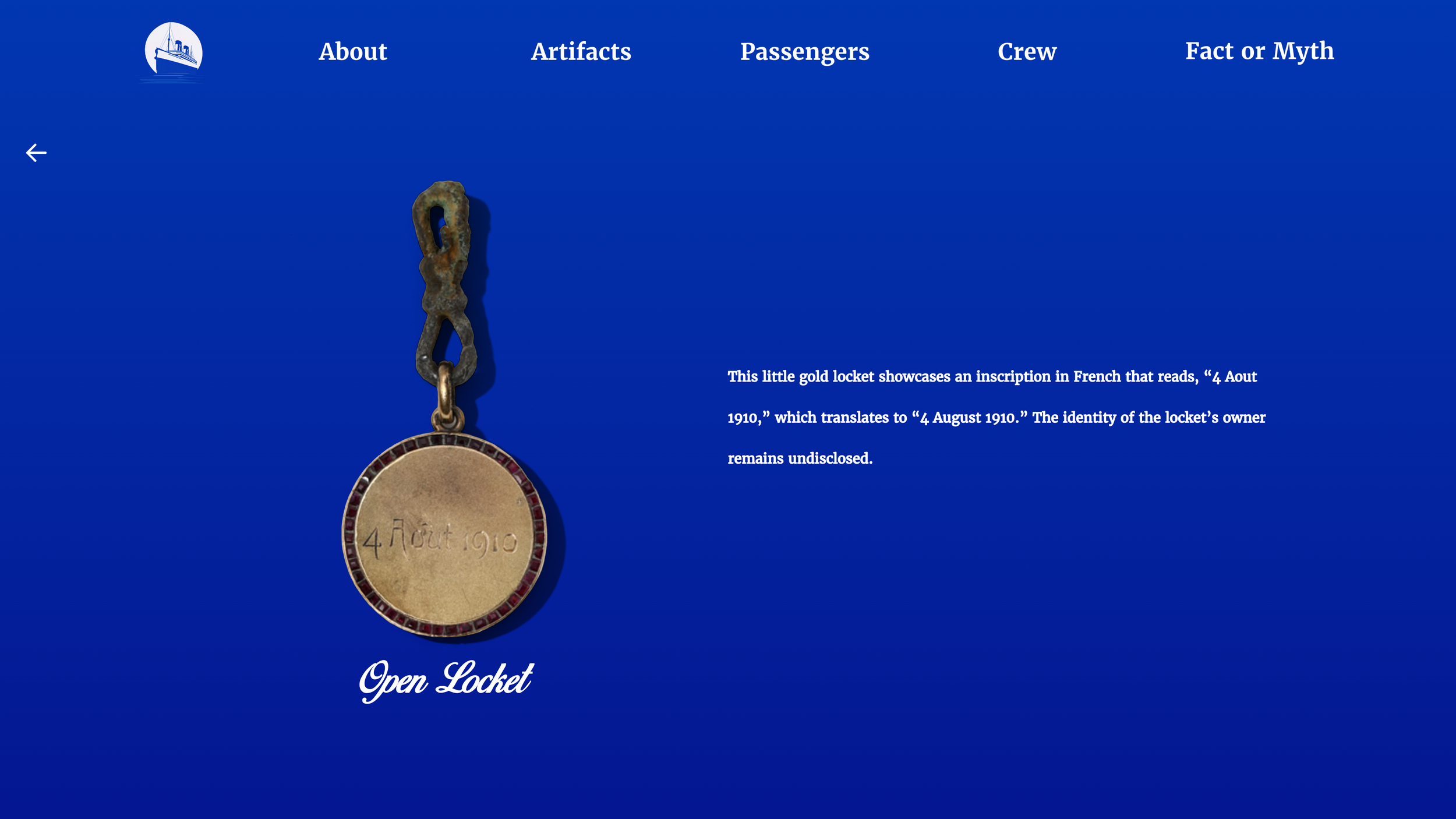
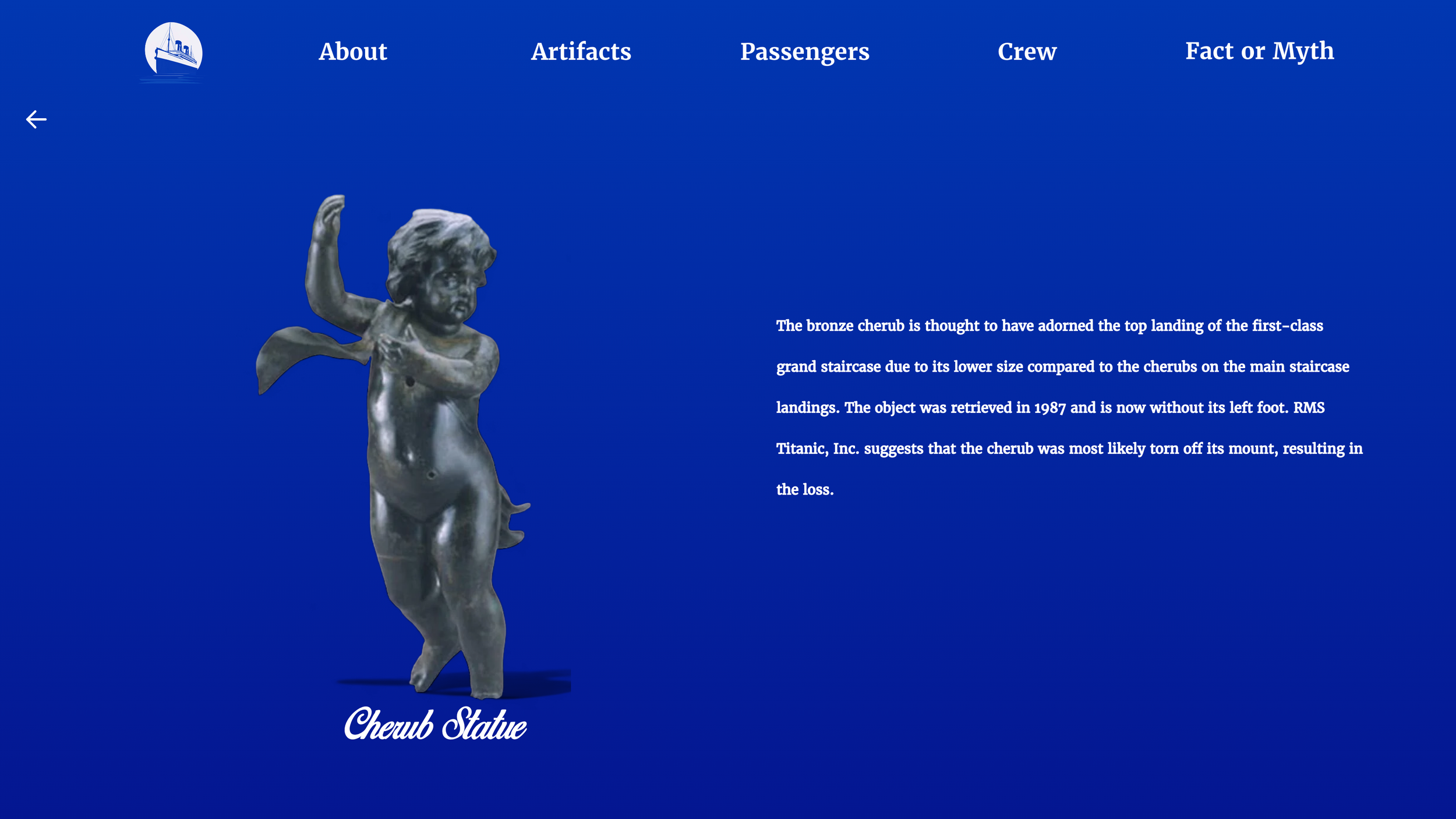
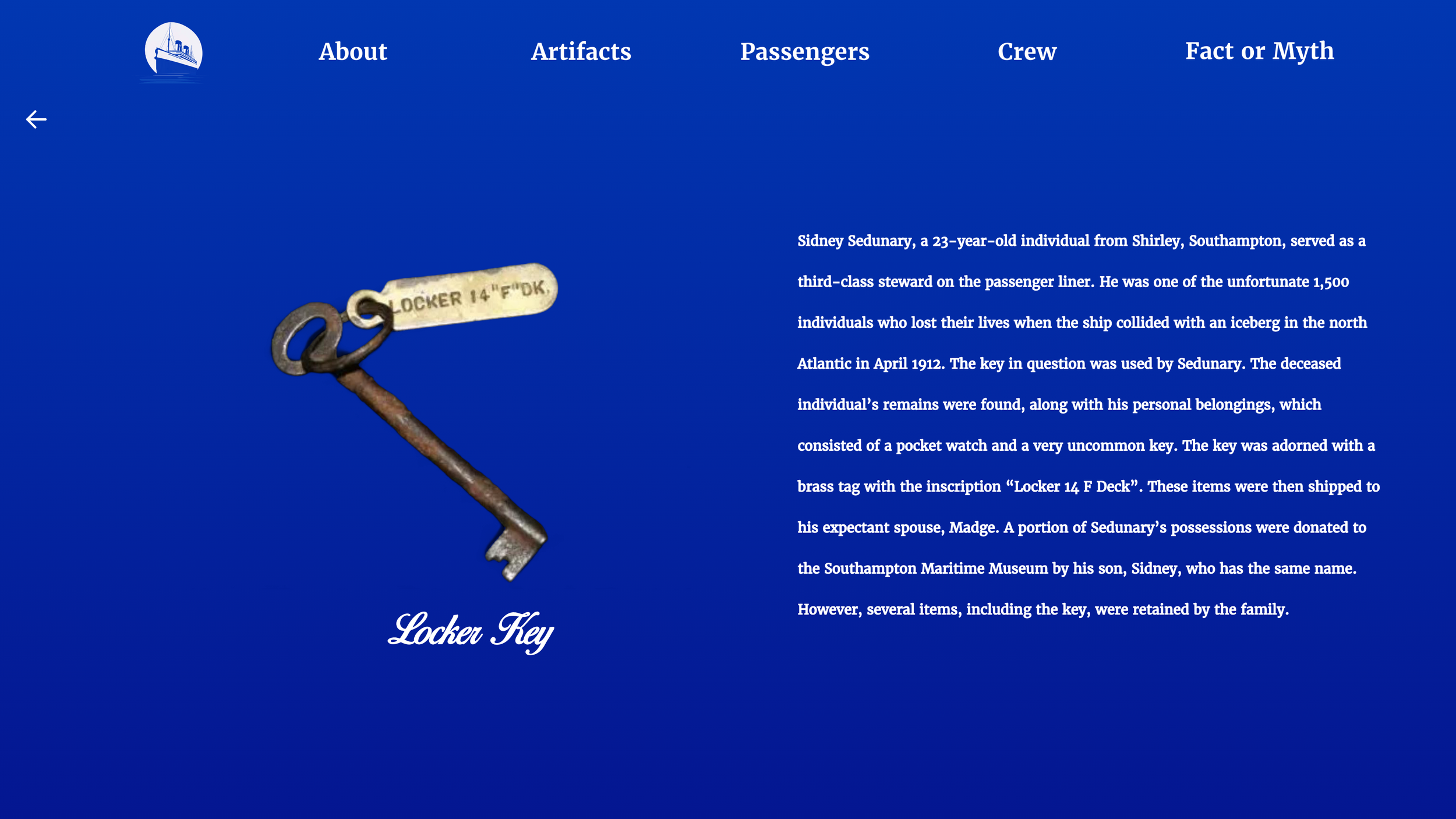
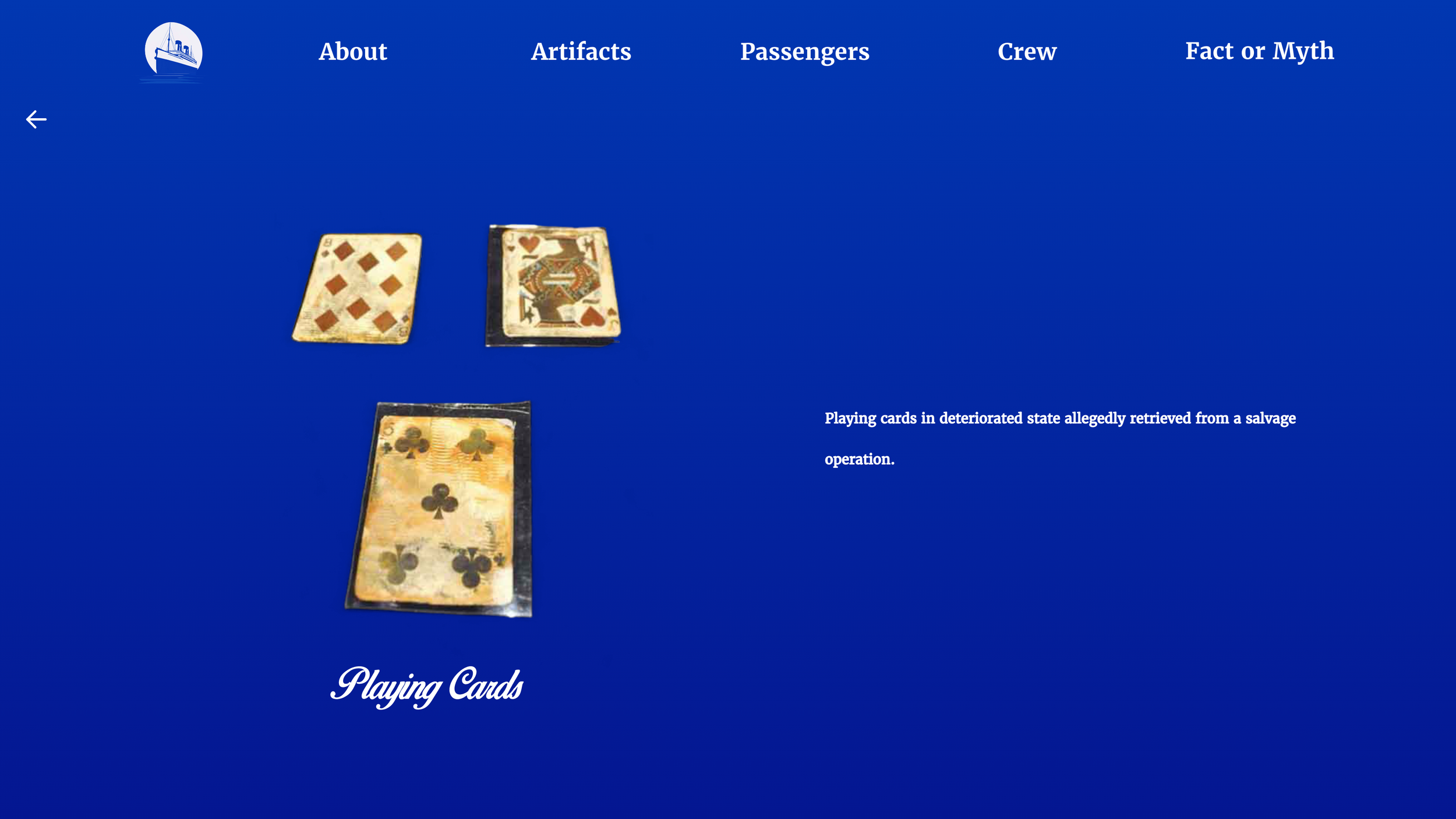
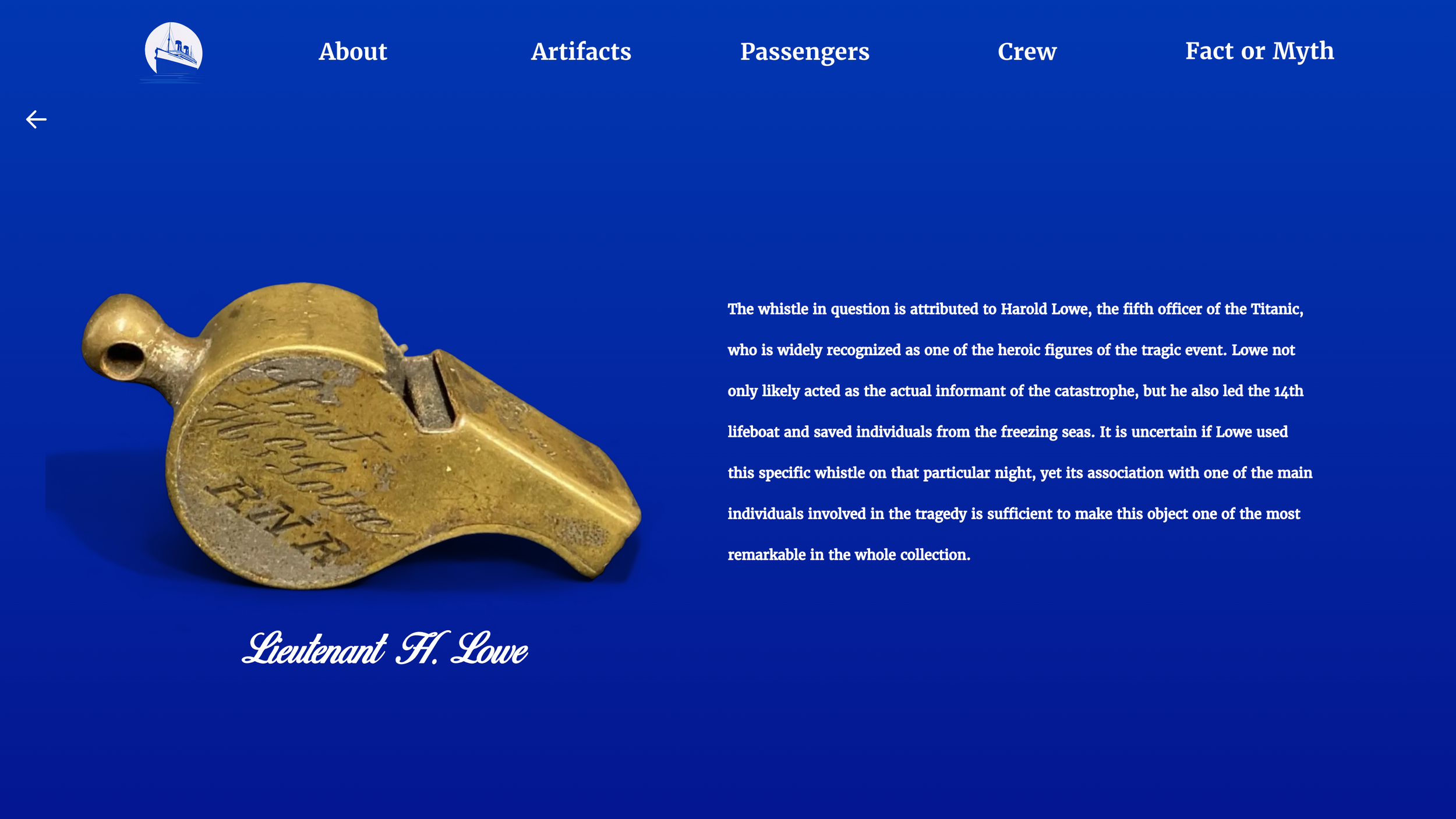
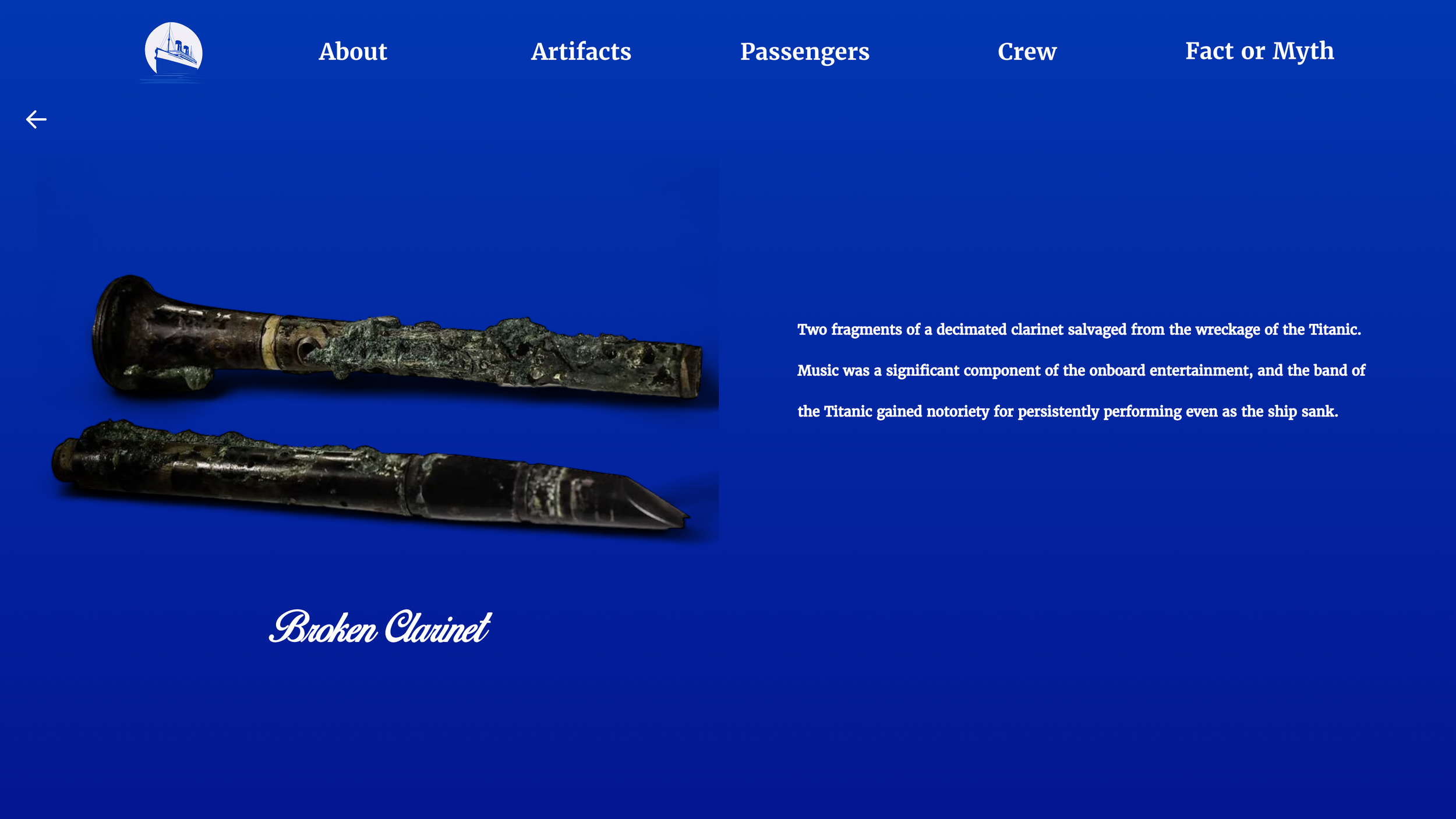
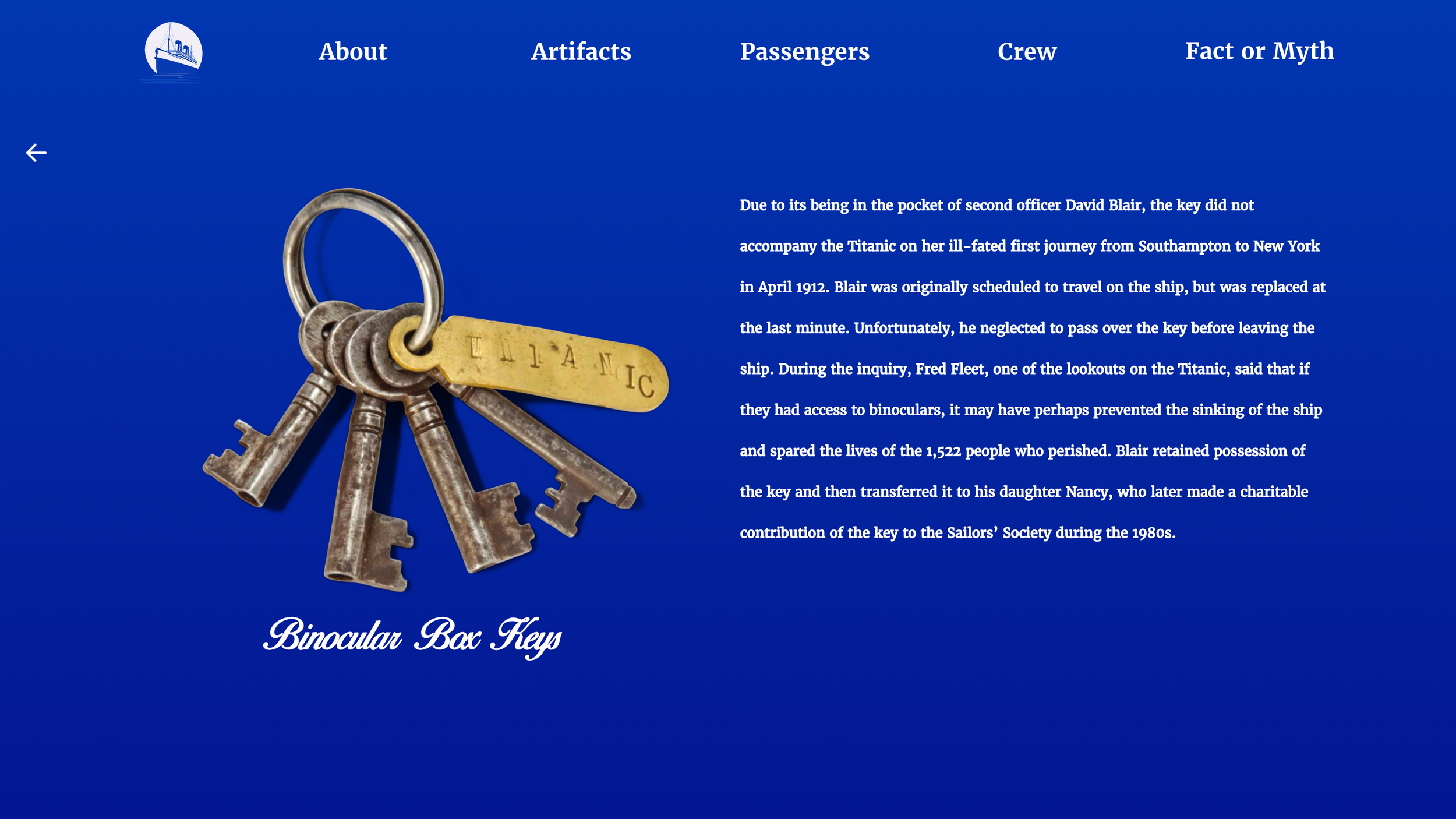
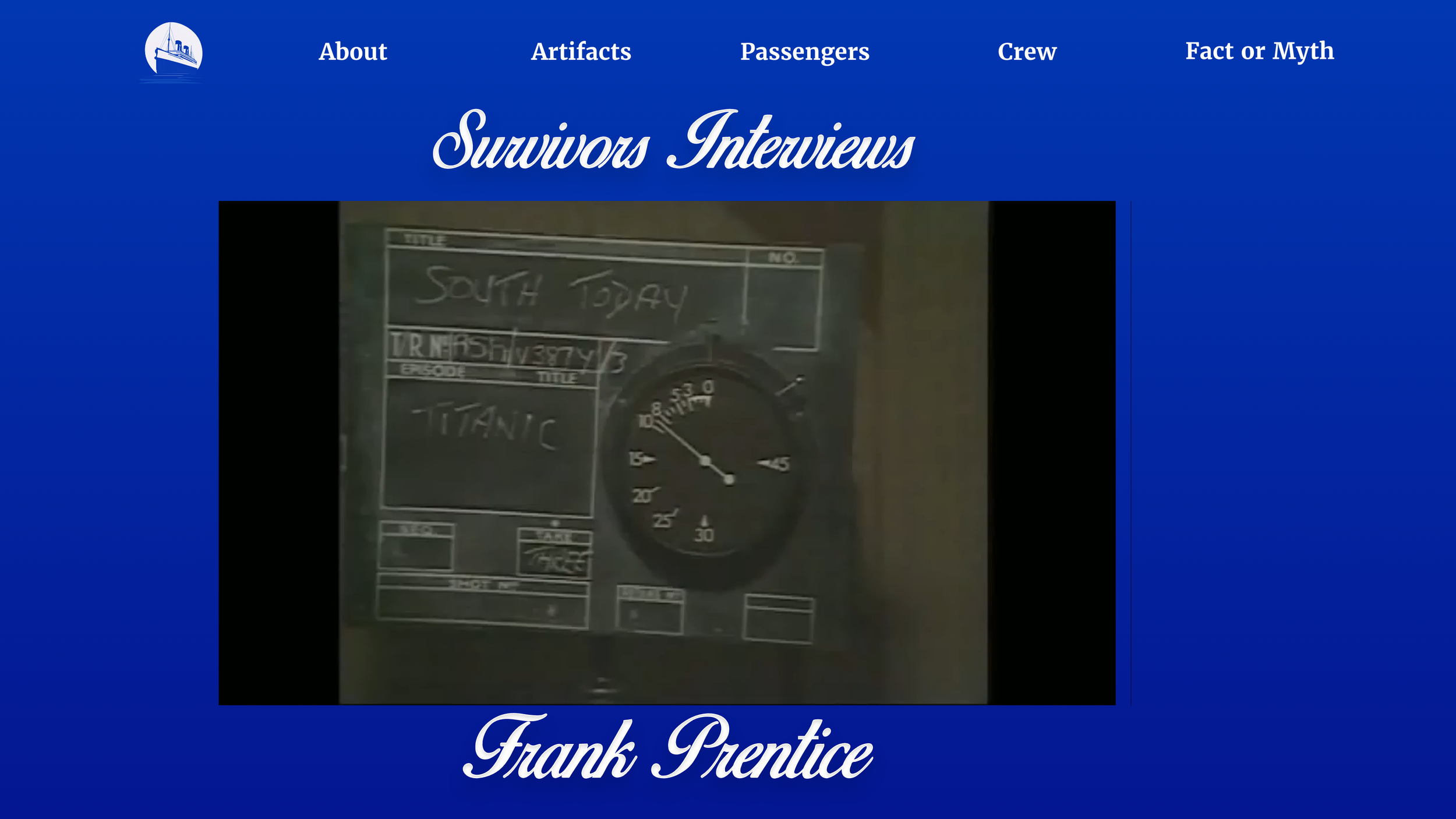
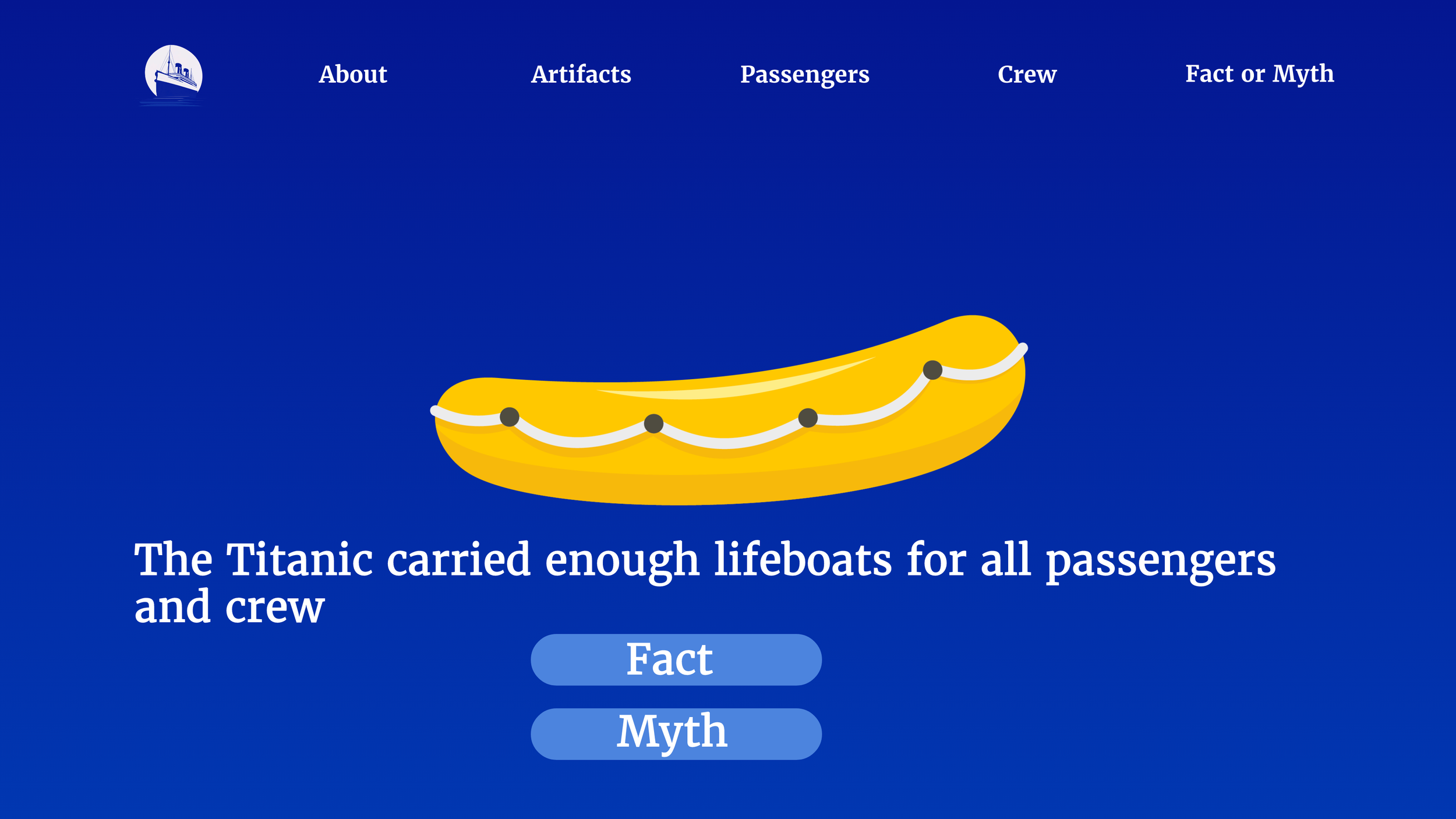
Titanic Echoes
Explore the historical records, survivor testimonies, and documentaries to uncover the real events and varied experiences of those aboard the Titanic. This platform goes beyond cinematic portrayals to offer a deeper, more accurate understanding of the ship's tragic sinking and its impact. Dedicated to honoring the victims, the site provides a wealth of informative content. Dive into the details of passengers’ belongings, uncover their personal stories, and gain an intimate perspective on this pivotal moment in history.
User Testing
The User Testing section highlights the process of evaluating the platform's usability, showcasing how real users interacted with its features. Through detailed feedback, this section reveals key findings, challenges, and opportunities for improvement that shaped the final design. Explore insights gathered during testing, the adjustments implemented based on user input, and the impact of these changes on creating a more intuitive and engaging experience.